Slider artikel terbaru atau yang biasa kita kenal dengan slide show recent posts adalah sebuah widget yang menampilkan postingan-postingan terbaru dengan tampilan slide, jadi nanti postingan akan silih berganti bermunculan secara otomatis sesuai dengan yang kita mau, tampilan dari slider ini juga cukup minimalis, jadi cocok untuk dipakai di dengan tampilan apa saja.
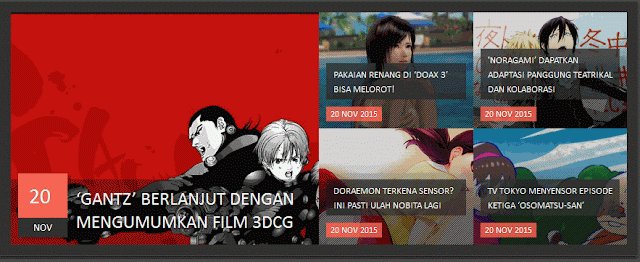
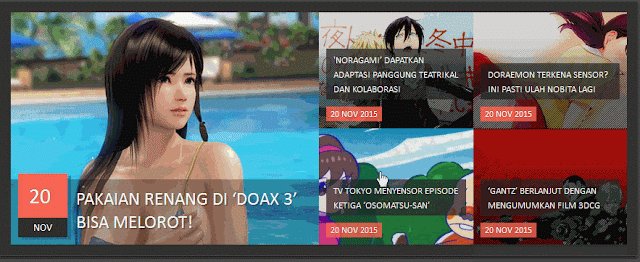
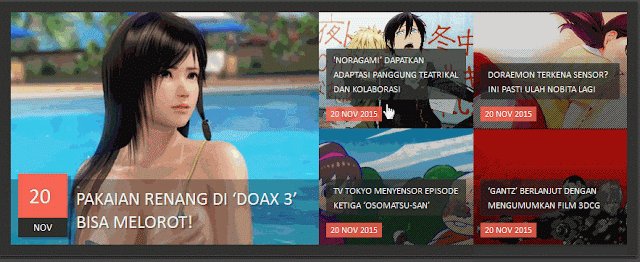
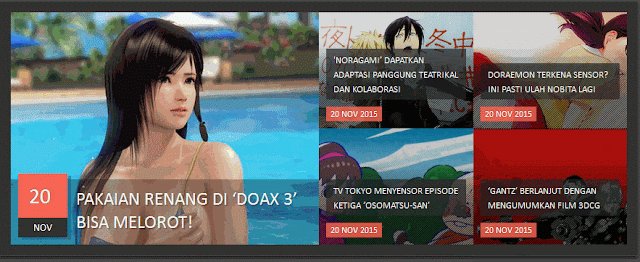
Berikut ini adalah contoh dari slider artikel terbaru yang akan kita buat nantinya, jadi nanti ada 5 kolom, 4 kecil dan 1 yang besar, nah dari ke 4 kolom kecil ini akan selalu slide dengan yang besar, jadi seperti slide show. Ketika kita arahkan kursor mouse ke gambar dari salah satu kolom, maka gambar akan terlihat seperti membesar dengan fitur zoom in.
Anda bisa lihat live demo dari widget ini di blog Travel Keren, nah untuk menambahkan widget ini ke blog kita, perlu ada beberapa javascript, html, dan kode ccs yang kita sisipkan di template dan tata letak, ingin tahu bagaimana cara memasangya di blog? langsung aja simak yang berikut ini, hehe.
Cara Membuat Slider Artikel Terbaru di Blog
1. Login ke Blogger.
2. Pilih Template.
3. Klik Edit HTML.
4. Cari kode </head> menggunakan CTRL+F, setelah itu letakkan kode dibawah ini tepat diatasnya.
5. Selanjutnya pergi ke Tata Letak / Layout.
6. Klik Add gadget > Pilih HTML/Javascript, lalu letakkan kode dibawah ini kedalamnya.
Note: Ganti tulisan yang berwarna merah dengan URL blog anda
7. Klik "Save", dan selesai.
Demikian informasi menarik mengenai bagaimana cara membuat slider artikel terbaru atau recent posts di blog, baca juga artikel informatif lainya seputar blogging tentang cara membuat artikel terkait dengan thumbnail di blog, semoga bermanfaat, dan selamat mencoba Bloggers!
(Farespo/Berbagai-Sumber-Lain/ABNS)
Berikut ini adalah contoh dari slider artikel terbaru yang akan kita buat nantinya, jadi nanti ada 5 kolom, 4 kecil dan 1 yang besar, nah dari ke 4 kolom kecil ini akan selalu slide dengan yang besar, jadi seperti slide show. Ketika kita arahkan kursor mouse ke gambar dari salah satu kolom, maka gambar akan terlihat seperti membesar dengan fitur zoom in.
Foto: http://bulshitman.blogspot.co.id
Anda bisa lihat live demo dari widget ini di blog Travel Keren, nah untuk menambahkan widget ini ke blog kita, perlu ada beberapa javascript, html, dan kode ccs yang kita sisipkan di template dan tata letak, ingin tahu bagaimana cara memasangya di blog? langsung aja simak yang berikut ini, hehe.
Cara Membuat Slider Artikel Terbaru di Blog
1. Login ke Blogger.
2. Pilih Template.
3. Klik Edit HTML.
4. Cari kode </head> menggunakan CTRL+F, setelah itu letakkan kode dibawah ini tepat diatasnya.
<script type="text/javascript" src="http://yourjavascript.com/123612293024/slider-post.js"></script>
5. Selanjutnya pergi ke Tata Letak / Layout.
6. Klik Add gadget > Pilih HTML/Javascript, lalu letakkan kode dibawah ini kedalamnya.
<style>
/* CSS Responsive Slider Recent Post */
#slides *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
#slides ul,#slides li{padding:0;margin:0;list-style:none;position:relative}
#slides ul{height:320px}
#slides li{width:50%;height:100%;position:absolute;display:none}
#slides li:nth-child(1), #slides li:nth-child(2), #slides li:nth-child(3), #slides li:nth-child(4), #slides li:nth-child(5){display:block}
#slides li:nth-child(1){left:0;top:0}
#slides li:nth-child(2){left:50%;width:25%;height:50%}
#slides li:nth-child(3){left:75%;width:25%;height:50%}
#slides li:nth-child(4){left:50%;top:50%;width:25%;height:50%}
#slides li:nth-child(5){left:75%;top:50%;width:25%;height:50%}
#slides li:nth-child(1) h4 {overflow:hidden;font-size:25px;bottom:0;color:#fafafa;width:100%;
padding:10px 10px 10px 90px;text-align:left;text-transform:uppercase;background:rgba(0,0,0,0.3);
height:90px;font-family:'Oswald';text-shadow:2px 2px 0 rgba(0,0,0,0.2);line-height:32px;left:0;}
#slides li:nth-child(1) .label_text {font-size:30px;display:block;bottom:10px;left:10px;
padding:0;font-family:'Oswald';box-shadow:5px 3px 0 rgba(0,0,0,0.2);}
#slides li:nth-child(1) span.dd {display:block;font-size:30px;padding:12px 15px;
background:#ff6553;margin:0;}
#slides li:nth-child(1) span.dm {display:block;font-size:14px;background:#333;color:#fff;
padding:5px 21px;text-transform:uppercase;margin:0;}
#slides li:nth-child(1) span.dy, #slides li:nth-child(1) span.autname{display:none;}
#slides a{display:block;width:100%;height:100%;overflow:hidden}
#slides img{display:block;width:100%;height:auto;border:0;padding:0;background-color:#333;-moz-transform:scale(1.0) rotate(0);-webkit-transform:scale(1.0) rotate(0);-ms-transform:scale(1.0) rotate(0);transform:scale(1.0) rotate(0);transition:all 0.6s linear;}
#slides li a:hover img {-moz-transform:scale(1.1) rotate(1deg);-webkit-transform:scale(1.1) rotate(1deg);-ms-transform:scale(1.1) rotate(1deg);transform:scale(1.1) rotate(1deg);transition:all 0.3s linear;}
#slides .overlayx{width:100%;height:100%;position:absolute;z-index:2;background-image:url(http://2.bp.blogspot.com/-0haO2Mfkjjk/VDgZww2tfEI/AAAAAAAAHAk/zhu3INYSkHA/s1600/fade.png);background-position:50% 40%;background-repeat:repeat-x;}
#slides h4{position:absolute;bottom:40px;margin:0;font-size:13px;font-family:'Oswald';
left:10px;padding:5px 10px;color:#f9f9f9;z-index:3;line-height:20px;font-weight:normal;
background:rgba(41,41,41,0.7);text-align:left;text-transform:uppercase;margin-right:10px;}
#slides .label_text{font-size:12px;color:#fff;bottom:10px;z-index:3;left:10px;
position:absolute;background:rgba(255,101,83,0.8);padding:3px 6px;font-family:'Oswald';
text-transform:uppercase;}
#slides li:nth-child(2) .autname,#slides li:nth-child(3) .autname,#slides li:nth-child(4) .autname,#slides li:nth-child(5) .autname{display:none;}
#slides .overlayx,#slides li{transition:all .4s ease-in-out}
#slides li:nth-child(1) .overlayx{display:none;}
#slides li:hover .overlayx{opacity:0.1}
@media only screen and (max-width:800px){
#slides li:nth-child(1) h4 {font-size:18px;line-height:24px;}}
@media only screen and (max-width:600px){
#slides ul{height:600px}
#slides li:nth-child(1){width:100%;height:50%}
#slides li:nth-child(2){top:50%;height:25%;left:0;width:50%}
#slides li:nth-child(3){left:50%;top:50%;width:50%;height:25%}
#slides li:nth-child(4){left:0;top:75%;height:25%;width:100%}
#slides li:nth-child(5){display:none;}}
@media only screen and (max-width:480px){
#slides li:nth-child(1) h4 {font-size:13px;line-height:16px;}}
</style>
<div id="featuredpost"></div>
<script type="text/javascript" src="https://arlina-design.googlecode.com/svn/slider-post.js"></script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function () {
FeaturedPost({
blogURL:"YOUR-BLOG-URL",
MaxPost:8,
idcontaint:"#featuredpost",
ImageSize:500,
interval:10000,
autoplay:true,
tagName:false
});
});
//]]>
</script>
Note: Ganti tulisan yang berwarna merah dengan URL blog anda
7. Klik "Save", dan selesai.
Demikian informasi menarik mengenai bagaimana cara membuat slider artikel terbaru atau recent posts di blog, baca juga artikel informatif lainya seputar blogging tentang cara membuat artikel terkait dengan thumbnail di blog, semoga bermanfaat, dan selamat mencoba Bloggers!
(Farespo/Berbagai-Sumber-Lain/ABNS)


















Post a Comment
mohon gunakan email